Frequently Used Visualizations
Now that I've covered the basics of programming in D3, let's take a look at some of the other cool things one can build with D3. Before jumping into the code, it's worth mentioning the resources available within the D3 community for sharing reusable code. As of writing this there are sites like VisHub which contain some commonly used D3 code snippets.
Also, this guide mostly follows version 7 as it is the latest . Sometimes libraries are slow to update documentation examples so it is important to read the change log when trying to upgrade D3.
Layouts
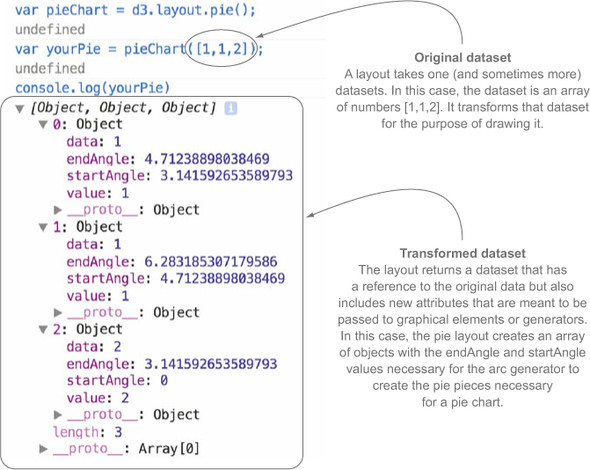
Layout functions format the data to include attributes that allow for drawing the data.
I found the below visualization here, but note it uses D3 v3 syntax, v4+ we would just use d3.pie() rather than d3.layout.pie()

Other layouts include:



